
こんにちは、カザマックスです。私は通勤に1時間ほどかかるので電車の中でよくニュースやSNSをチェックしています。その中でたまたま見つけた「Variable Font(バリアブルフォント)」についての記事。おっ!これは要チェックと思ったので、バリアブルフォントって何?と思った方に簡単にご紹介したいと思います。
目次
-
バリアブルフォントって何?
-
WEBデザインでも活躍!バリアブルフォント
-
バリアブルフォントの使い方
-
まだまだあった!気になるバリアブルフォント
- まとめ
バリアブルフォントって何?
Apple、Google、Microsoft、Adobeが共同開発して、2016年9月に正式発表された“新しいタイプのフォント”がバリアブルフォントです。
Adobeのタイプデザイナーであるジョン ハドソン(John Hudson)氏は「ひとつのファイルでありながら複数のフォントのように動作する」と表わしています。
今までは文字の太さを変えたいときは太さの違うフォントデータをそれぞれ読み込まなければなりませんでした。バリアブルフォントは1つのフォントデータを読み込むだけで文字の太さや字幅を自由自在に変えられます。
グラフィックデザイナーの方で「いろいろなフォントを使いたい」のでたくさんフォントデータを読み込んでしまい、PCの動作が遅くなって「作業が全く進まなくて困った」なんて経験をしたことはありませんか?
同じフォントで太さが違うものがありますが、デザインをするうえで「フォントウエイトのMとB、その間ぐらいの太さが欲しいんだよなぁ!」なんて思ったことはありませんか?
バリアブルフォントはストレージ容量を気にすることなく細かな調整ができ、デザイナーのお悩みを解決してくれるとっても感動的なフォントなのです。
ただバリアブルフォントはまだ使える環境が限られています。
Adobe Typekit Blogでティム・ブラウン氏も
『この新しい種類のフォントを使ってデザインし、人々がそれを読めるようになるまでにはまだ時間と多大な努力が必要です。』
と言っています。
既存のフォントをバリアブルフォントに変換する作業や表示するためには文字組とラスタライズを担うレンダリングエンジンというものが必要なようですが、これがとてつもなく複雑で開発に時間を要するんだそうです。
WEBデザインでも活躍!?バリアブルフォント
先ほどご紹介したようにグラフィックデザインの世界でとっても便利なバリアブルフォント。実はWEBの世界でも大活躍しそうなんです!
同じコンテンツのHPでもユーザーのデバイスによって最適なかたちで表示されるレスポンシブデザイン。
現在ホームページを作成するうえで主流となっていますが、PCでもスマホでも1つのファイルを読み込むだけでデバイス毎に見やすい文字の太さに調整ができるバリアブルフォントがあるとさらにホームページがレベルアップ!読み込みに時間をかけず、視認性をあげるユーザーに優しい「ユニバーサルデザイン」が実現できます。
主要なWEBブラウザもバリアブルフォントに対応してきているので今後どんどんとWEBフォントとして活用する機会が増えていくかもしれません。
バリアブルフォントの使い方
バリアブルフォントはIllustratorとPhotoshopのそれぞれ CC 2018以降で使えます。
私は今回、Illustrator CC 2019でやってみました。

まず、テキストツールで文字を入力します。
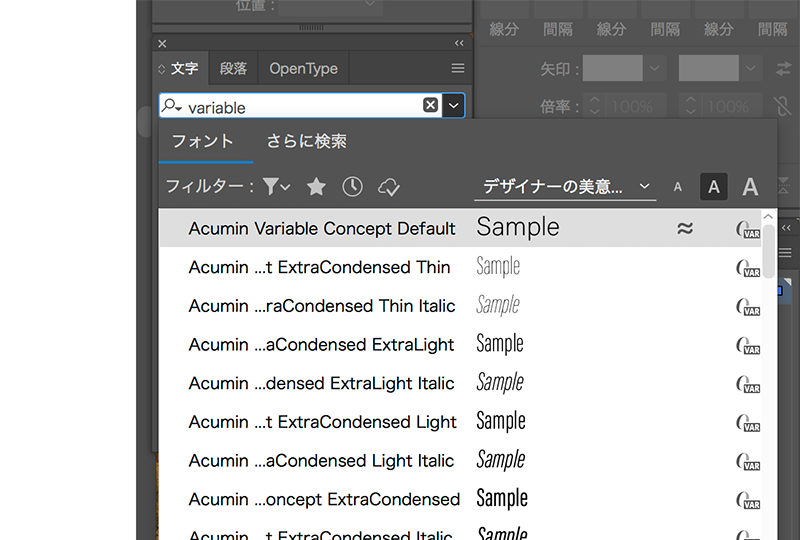
文字パネルで「variable」と検索します。すると、数種類の文字がでてきます。OpenTypeマークの「O」の部分に「VAR」と表示されているのがバリアブルフォントです。
テキストボックスを選択してからフォント名の右下にあるアイコンをクリックすると文字の「太さ」や「字幅」、「傾斜角」が調整できるスライダーが表示されます。
効果も反映しますし、アウトラインも作成できます。
まだまだあった!気になるバリアブルフォント
IllustratorやPhotoshopに登録されているバリアブルフォントはまだ多くありません。
Adobe以外のバリアブルフォントはhttps://v-fonts.com/で探せます。ライセンスはフォントごとにそれぞれ違いますのでよくご確認くださいね。
それでは私が個人的に気になったフォントを少しご紹介。
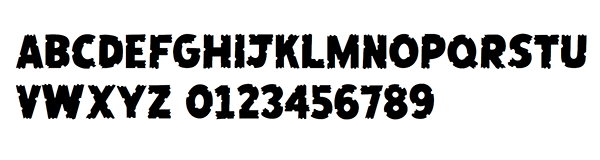
1. This Man This Monster
ネズミがかじったチーズのようなフォント。
かじられ具合も調整できます!アメコミ風デザインやチーズ関連商品のポップなデザインにあいそうです。
フォントのタイトルからすると、モンスターを使ったデザインにオススメなのかもしれませんね。
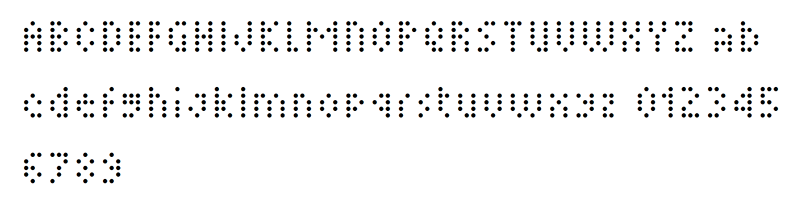
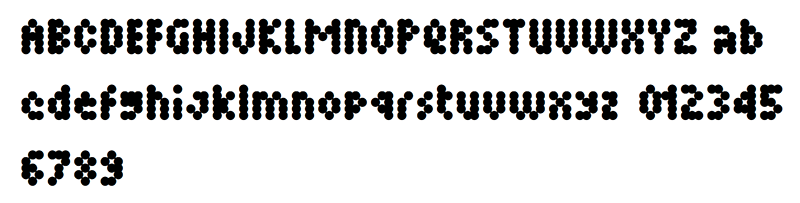
2. TINY
サイズを小さくすると上のような点字風のドット文字に。大きくすると下のようなモコモコしたかわいい文字になり、違いが大きくでるフォントです。
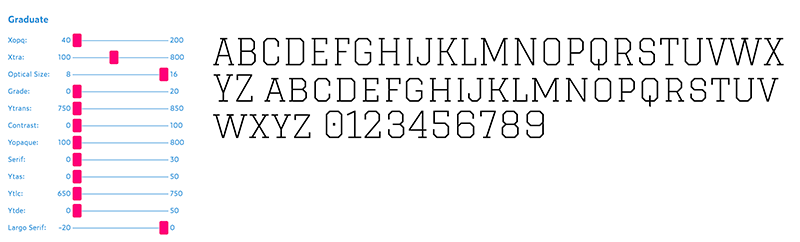
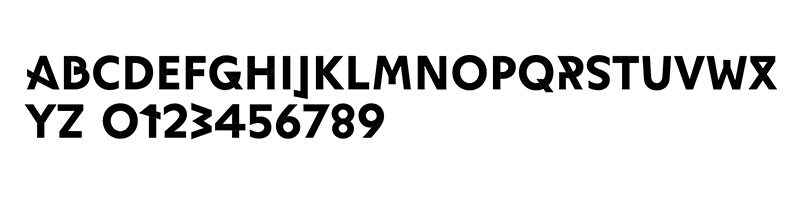
3. Graduate
こちらのフォントは調整項目がなんと12種類も!細部までこだわりたい方におすすめかもしれません。スポーツチームのロゴなどにあいそうなフォントです。
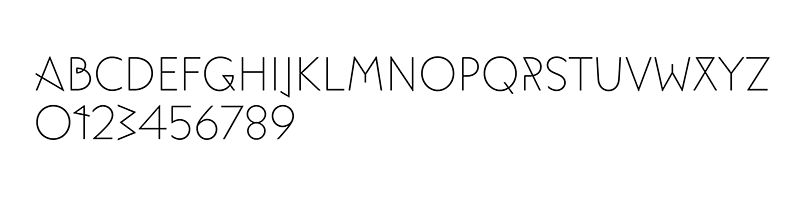
3. Movement Variable

細めにすればおしゃれなデザインに、太めにすればかわいいデザインに。シンプルで使いやすそうです。シンプルながらオリジナル感があるのがいいですね。
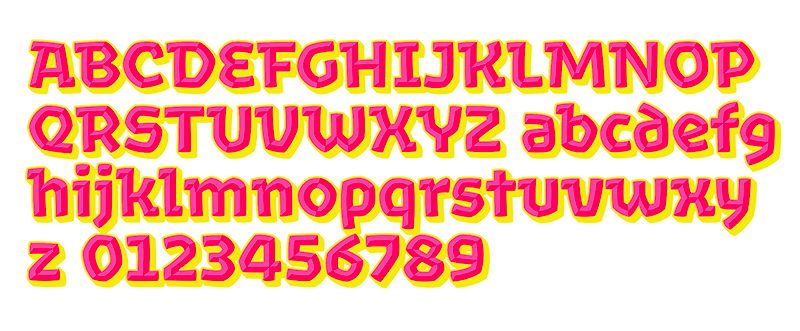
4. Rocher Color
ベベルやシャドウの調整で立体具合が変えられるフォントです。色も変えられるようですが、ゲーム関連のデザインにぴったりな印象ですね。
気になるフォントは実際にサイトへ行ってどんな変化をするか試してみてくださいね!
(主要なWEBブラウザもバリアブルフォントに対応してきているとはいえ、まだバリアブルフォントが表示できないブラウザもありますので見れない方はあしからず)
まとめ
グラフィックデザインとWEBデザインに両方関わっている身として、どちらにも活かせそうなバリアブルフォントは気になる存在です。今後フォントの種類が増えていくか(特に日本語)で一般的に浸透していくかも変わってくるかなと思うので引き続き注目していきたいと思います。
最新記事 by カザマックス (全て見る)
- 窓や壁を飾るシールで病院まるごとハロウィンの世界!!【小児科・耳鼻科・歯科に!事例あり】 - 2025年8月20日
- お正月の窓デコシール売れ筋5選!!【店舗装飾はデコラヒロバ】 - 2024年11月25日
- リーズナブルだけど豪華に魅せるお正月のウィンドウ装飾3選【デコラヒロバ】 - 2023年12月20日